How To Add Read More Button To Blogger Home page - (Read More Button Blogger Home Page Ot Kenekoi Add Koribo pari)
Friends Jodi apuni blog bonaise aru post o update
korise apunar blogot tenehole apuni
nicchoy jane j apuni jikeita post update korise guteibur post blogger home page
ot postor full word dekhai ase read more button nai.iyar folot apunar blogor
look val loga nai.So ajir postot moi iyar bikhoye alochona korim kenekoi read
more link add koribo pari blogger postot.
Google search consolot blog kenekoi add kora hoy.
Google search consolot blog kenekoi add kora hoy.
Kintu enekoi
bare bare protitu postot select kora val nalage ami keitaman code use kori iyak
automatic koribo pari,blok tenehole ami tak
amar blogger templatot save kori
automatic read more link add kori low.
Mobile number ,gmail nuhuwakoi facebook account kenekoi cerat koribo pari
Mobile number ,gmail nuhuwakoi facebook account kenekoi cerat koribo pari
Auto Read More Link Button Add Korar
Lab Ki
Generally
defult templateye home page ot postor gutei word show kore,aru jetiya ami
templatot read more script add kori diw tetiya postor gutei word home page ot show
nohoy scriptot ullekh kora word keita he show hoy aru postor prothomtu image
show hoy aru bakibur word read more linkor majot thake.jak porhi jikunu
visitore kobo paribo j iyar majot ki ase aru Jodi khei postor uporot visitoror
interest ase tenehole hi read more buttonot click kori baki guteikhini post
porhibo paribo,aru iyar aru eta labo hol jetiya visitore read more linkot click
kori post porhibo tetiya amar blogor pageviews o barhi jabo.Example hisabe
tolor screenshot dekhibo pare..
1.Post Title
2.Postor
prothom image jak thumbnail bulio kuwa hoy.
3.Postot
likha starting word
4.Aru
guteikhini post porhar karone Read more button.
Apuni
scriptor pora home page ot kiman word dekhabo aru imagor size kiman rakhibo
iyak change koribo paribo.iyar bikhoye moi tolot ullekh korisu.
Auto Read More Link Button Blogger
Postot kenekoi Add koribo Pari
Apuni muk
step by step fllow korok.
Step 1:
Prothome
apuni apunar blogor dshboardot jaok,tar pisot template sectionot jai edit HTML
buttonot click korok.
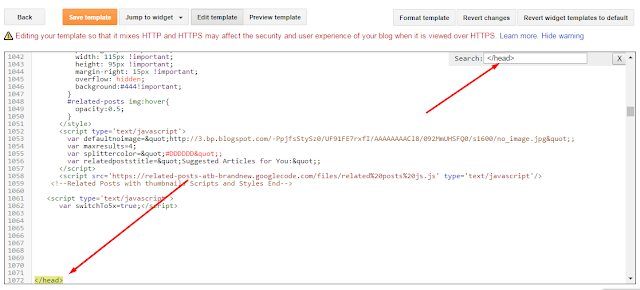
Step 2:
Etiya
template codor majot jikunu thait click kori Ctrl+F press korok,etiya teplator right cornerot eta searc box
ahibo tat </head> likhi enter press korok.Enter korar pisot
code search hoi jabo templatot jitu highlight kora thakibo example hisape tolor
screenshot saok..
Step 3:
Etiya apuar
search huwa </head> codor uporot tolot diya code copy kori paste kori dibo lagibo.
Note: Ei codor prothom bagot kisuman
number ase Jodi apuni bisare tenehloe tak apunar hisab unujayi change koribo
paribo.
Posts_no_thumb_sum
=490; //Jodi image nathake postot
tenehole kimanbur word dekhabo lagibo
Posts_thunb_sum
=400; //Image ase Jodi kimanbur word
dekhabo lagibo
Img_thumb_height
=160; //Thumbnailor hight kiman rakhibo
lagibo
Img_thumb_width
=180; //Thumbnailor width kiman rakhib
o lagibo
Step 4:
Akow Ctrl+F press kori tolor code search
korok.
Note: Ei code hoyto apunar templatot 2,3
bar ase kintu apunar template search boxot enter press kori last bar jitu code ahe kheitu delete kori tolor code paste
korbo lagibo,iyar karone apuni search boxot uporot diya code dikene enter press
korok ebar nohoy jiman bar ahiye thakibo hoyto 2 bar press korilei apunar code
pai jabo.
Etiya tolot diya code di khei code change kori diyok.
Etiya tolot diya code di khei code change kori diyok.
*Jodi code
kam kora nai tenehole ditiyo bar enter korar pisot ji code ahise khei code change kori saok.
Ear pisot Save Template buttonot click kori diyok
Apunar kam
hekh mur bissakh ei post apunar val lagibo tenehole nicchoy share koribo apunar
friendor logot.Ar Jodi kunu problem hoy tenehole comment kori jonabo.








No comments: